Quand l’accessibilité est primordiale
Alors qu’elle creusait la galerie Ouest de son terrier, la Taupe se blessa sur une seringue contaminée qu’un Chat négligé avait laissée là. Dans l’urgence, elle voulu appeler le CHU de Bordeaux.
Avec La Taupe et Le Chat.
La Taupe — Mal-voyante, elle navigue à l’aide d’un lecteur d’écran. Horreur! Où se trouve le numéro de téléphone?
Le Chat, qui passait par là (probablement pour retrouver sa seringue), lui vint en aide.
Le Chat — Eh bien, il est écrit en gros, dans la tétière de la page.
 En grand et en gras : on le voit bien, ce numéro de téléphone.
En grand et en gras : on le voit bien, ce numéro de téléphone.
La Taupe — Cette information essentielle ne m’est pas accessible. C’est catastrophique!
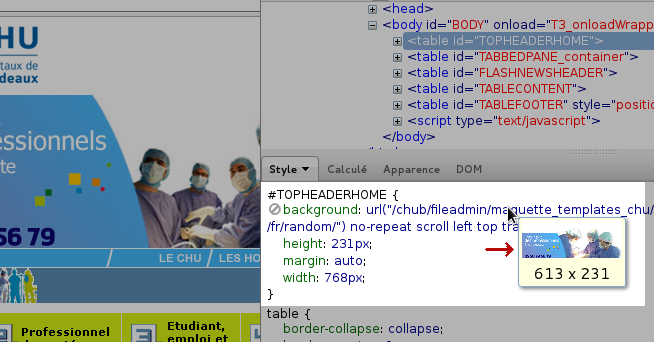
Le Chat — Ce n’est pas étonnant. Il s’agit d’une image de fond qui n’apparaît pas dans le code HTML; elle est affichée avec une propriété CSS.
background-image: url('<chemin>');
 Et pour preuve…
Et pour preuve…
La Taupe — Vous rendez-vous compte? Pour avoir ignoré une règle élémentaire d’accessibilité Web, une information absolument capitale est rendue inaccessible.
Je suis bléssée, je dois appeler ce CHU, mais je ne peux pas accéder immédiatement au numéro de téléphone. Non parce que je suis handicapée, mais parce que les concepteurs du site n’ont pas pris en compte ma situation.
Un comble, pour un hôpital, que de négliger ainsi ses visiteurs handicapés.
Le Chat — Tu as bien raison, je m’en vais de ce pas leur en parler. Le site du CHU de Bordeaux est très en retard, sur ces questions d’accessibilité.